Al momento de comenzar con un trabajo de diseño hay que tener en claro ciertos conceptos. Aquí en SIMU te explicamos algunos principios fundamentales del diseño gráfico que te ayudarán a transmitir un mensaje claro y visual, para poder lograr tus objetivos, adquiere el conocimiento para llegar a dominar el tema.
Para empezar, ¿Qué son los principios del diseño gráfico?
Estas son las reglas o pasos que sigue un diseñador para que la composición sea la adecuada, nos van a indicar como funciona y cuáles no, a la hora de agregar los elementos visuales en la composición del diseño. Esto te ayudará a que tu diseño sea funcional y correcto
¿Cuáles son los principios del diseño gráfico?
Existen múltiples principios del diseño gráfico, cuando uno diseña, utiliza los que más le parecen. Estos se obtuvieron mediante una previa investigación sobre todo lo que nos rodea. Ahora te hablaremos de los más básicos para que llegues a un diseño con éxito, serán 7: contraste, énfasis, jerarquía, alineación, equilibrio, repetición y espacio.
1. Contraste

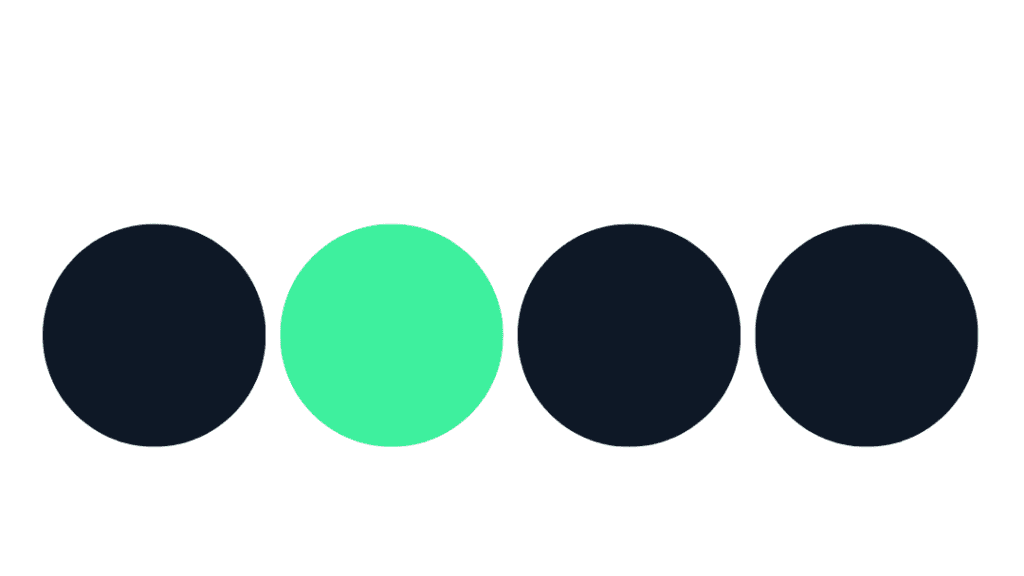
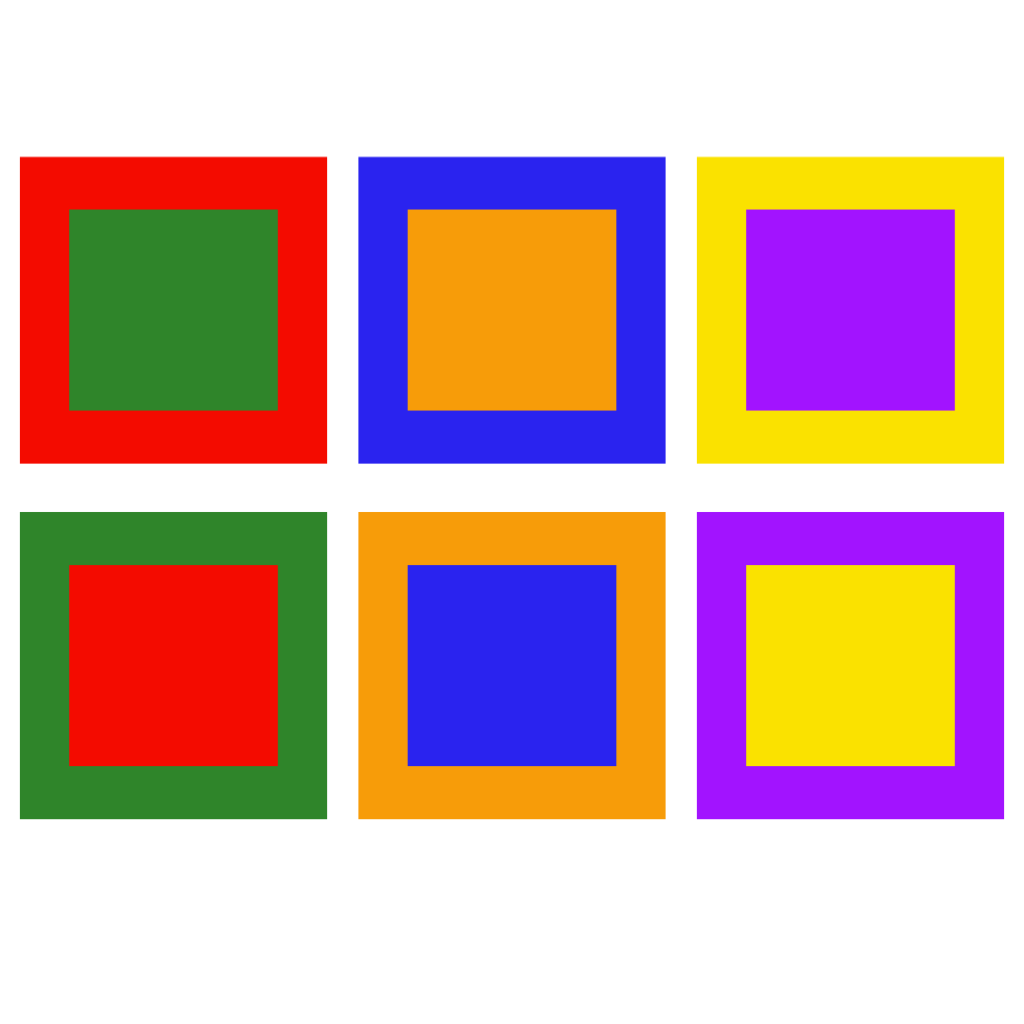
Esta es la diferencia de intensidad, tono o color, entre dos o más elementos visuales. Este normalmente se utiliza para generar un impacto, mejorar la legibilidad de textos, crear un dinamismo visual o en sí, para destacar lo que queramos en nuestro diseño.
Si logramos que nuestros diseños tengan buen contraste, podremos utilizar esto para llevar al ojo de quien lo ve a donde queremos, sin necesidad de recurrir a muchos detalles o información. Pero, hay que emplearlo con cuidado, ya que si nos equivocamos y hacemos que muchos elementos destaquen lograremos una confusión.
Ahora veremos unas maneras de utilizar el contraste en nuestros diseños:


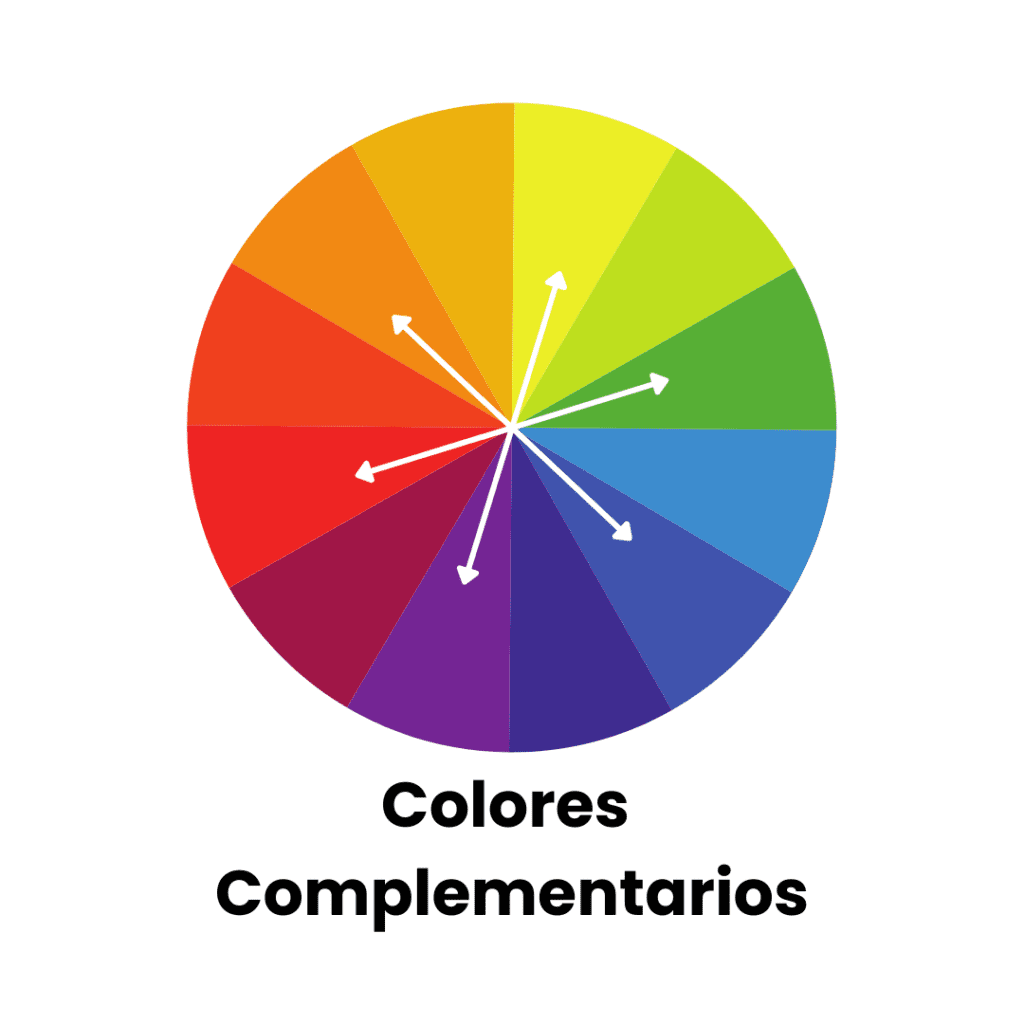
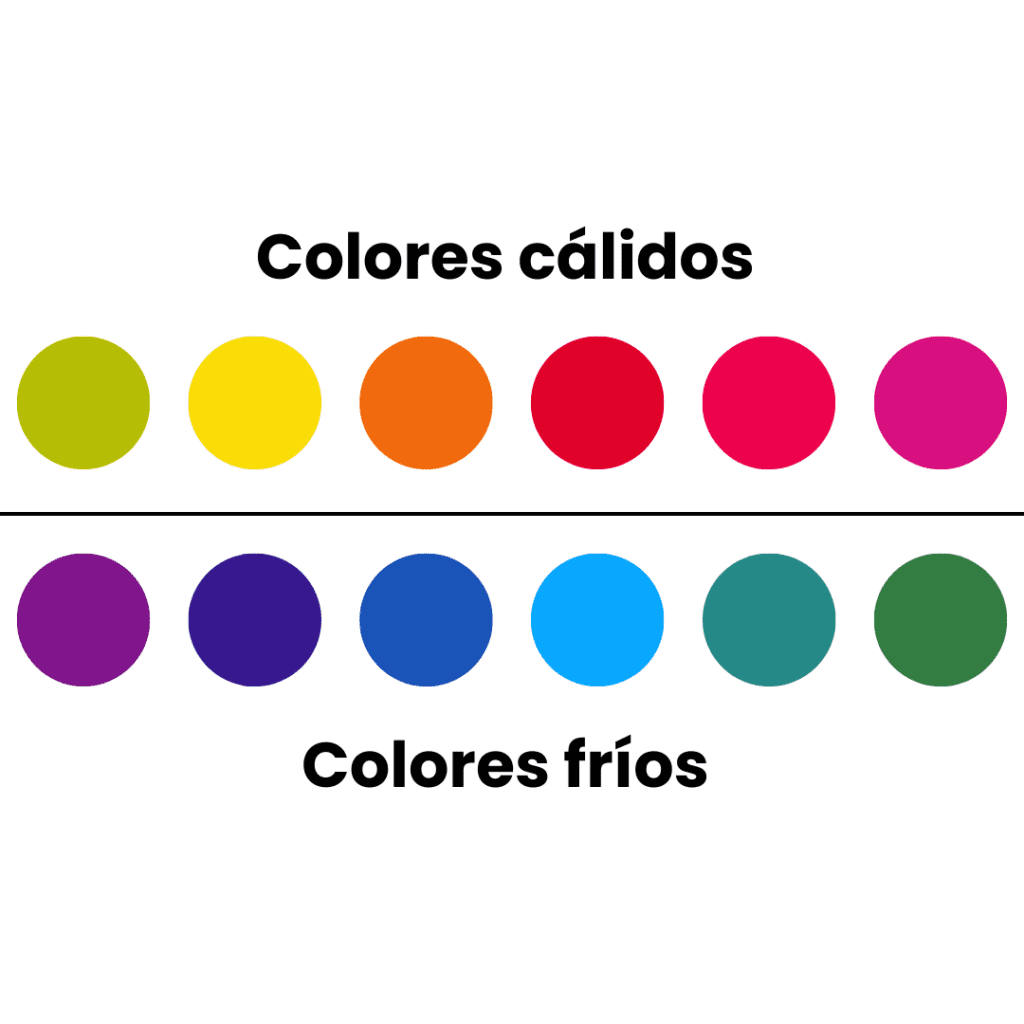
También a la hora de escoger qué colores, es importante saber que el contraste será mayor cuanto más alejados están los colores en el círculo cromático. Es decir, colores opuestos, generan buen contraste, como lo puede ser también un color cálido y uno frío.



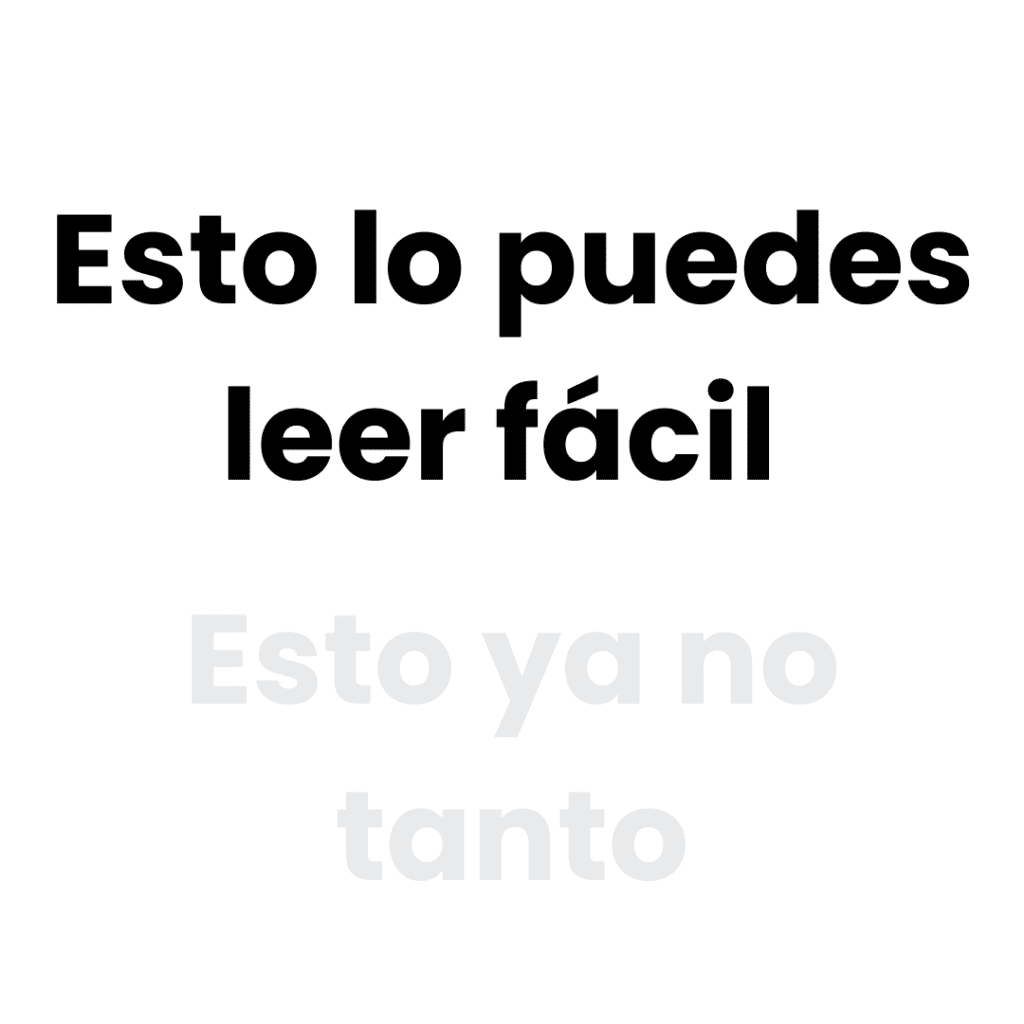
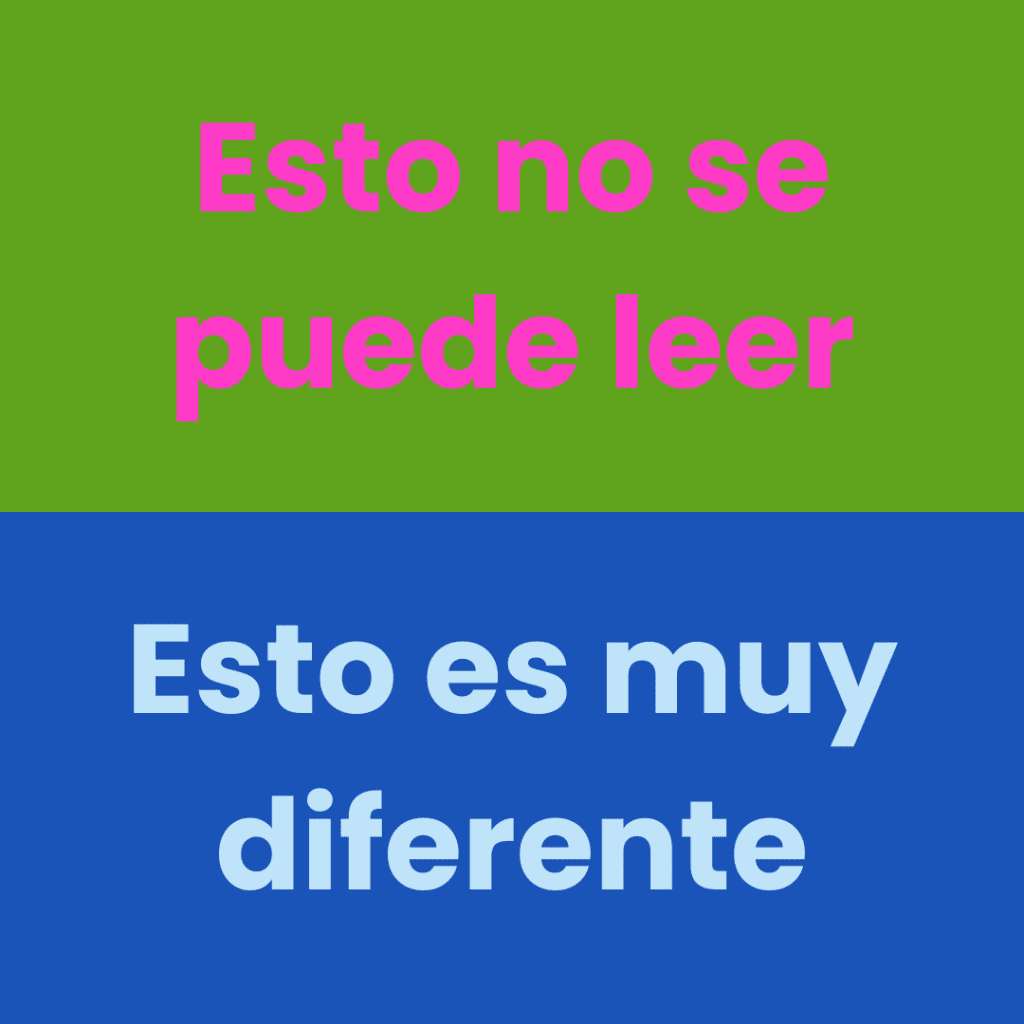
El contraste también nos va a ayudar en diseños donde utilicemos texto, ya que podemos conseguir una mejor legibilidad al usar buen contraste de color.


Observa como cuando disminuimos el tono del texto, el contraste va perdiendo intensidad y es un poco más complicado de leer.
También puedes usar el contraste para facilitar la lectura, es cuando utilizamos la luminosidad dentro de un mismo color


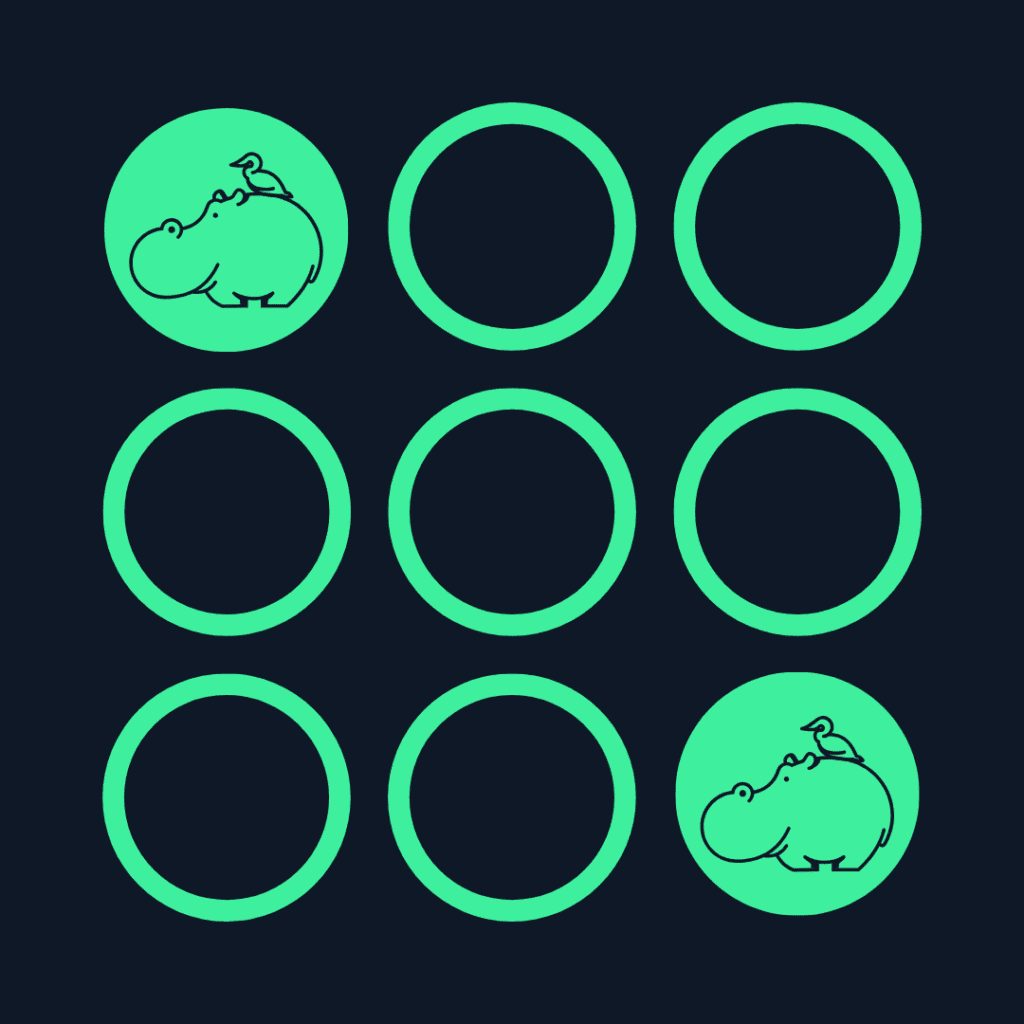
Contraste de forma


Este es aquel que utilizando los elementos en una composición ayudan a diferenciarse de forma única. Lo que se busca es resaltar un elemento en específico, por su diferente forma en comparación de los demás. Generar una diferenciación entre una o más objetos, cuanta mayor sea la diferencia, mayor será el contraste. Pero, la forma debe de tener una razón de ser, no solamente estética.
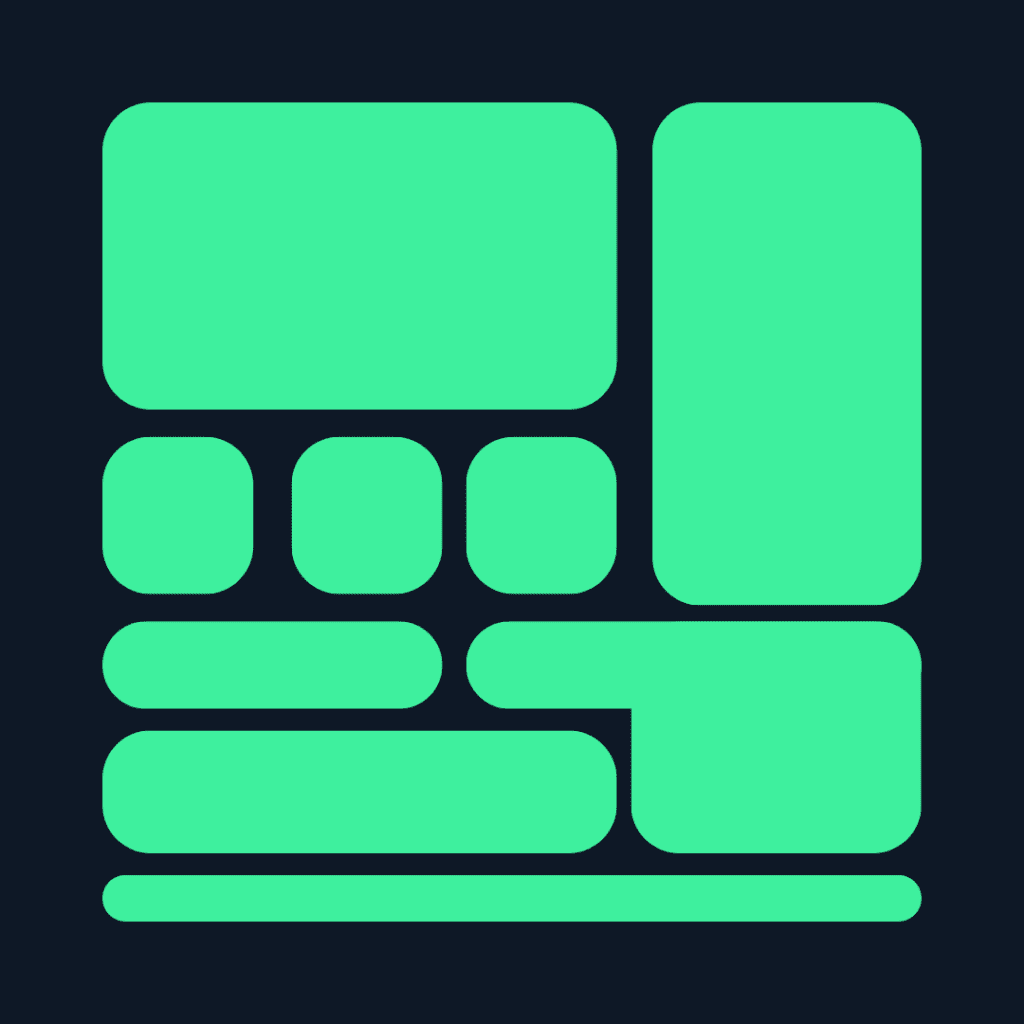
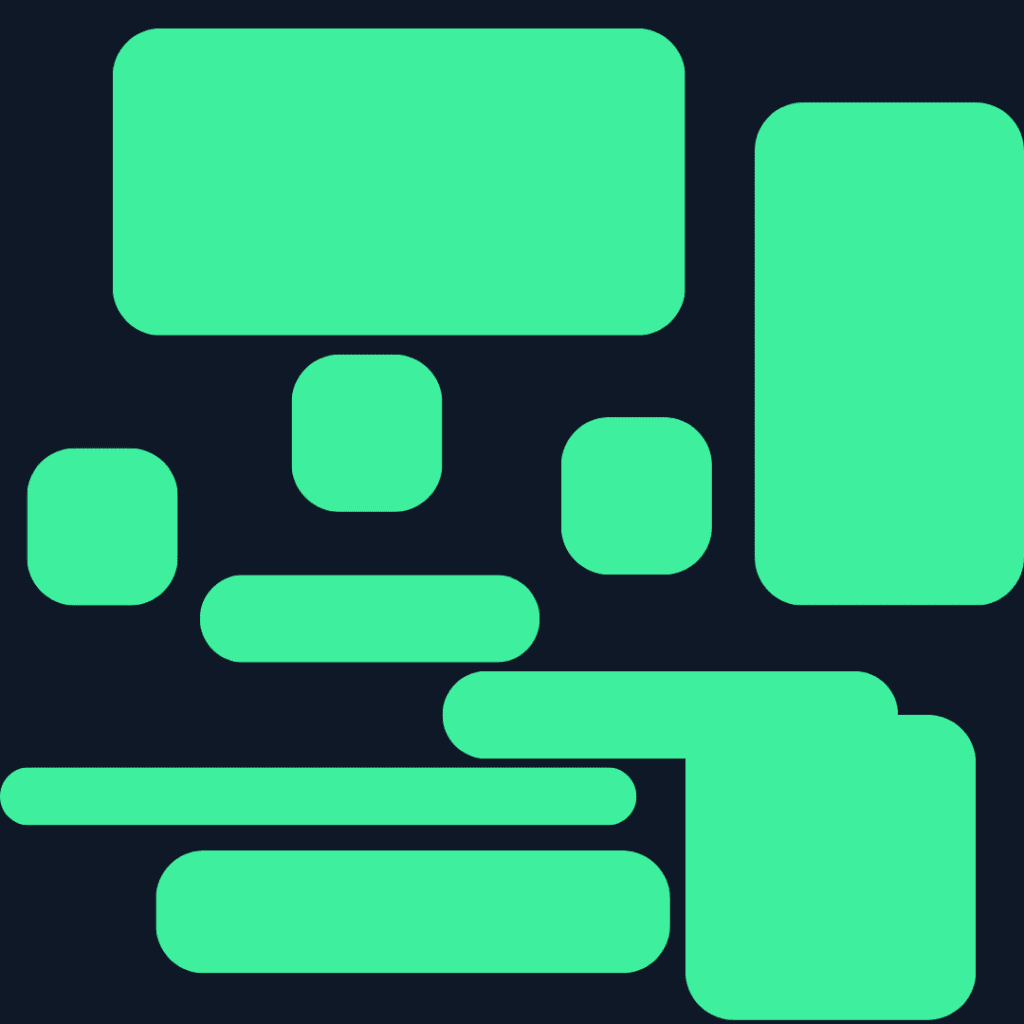
Contraste de tamaño

Se refiere al contraste que existe entre los elementos que tienen un tamaño diferente entre sí, como grandes, medianos y pequeños. Da a entender una prioridad en el diseño o llevar el ojo del observante a donde queramos mayor interés, generando un contraste y dinamismo.
Se refiere al contraste que existe entre los elementos que tienen un tamaño diferente entre sí, como grandes, medianos y pequeños. Da a entender una prioridad en el diseño o llevar el ojo del observante a donde queramos mayor interés, generando un contraste y dinamismo.

Contraste en la Tipografía

El tipo de contraste que tiene la tipografía, lo podemos definir como la diversidad de aspectos que se muestran entre trazos gruesos/delgados, permite que ciertas palabras destaquen del texto según como queramos. Podemos darle el contraste usando colores, tamaños o posición que le otorgamos.
También podemos darle contraste usando diferentes tipografías, pero tenemos que asegurarnos que sean lo suficientemente distintas para que no haya confusión. Por ejemplo, podemos darle una visión diferente, usando una que sea Serif y la otra Sans Serif.


Otra técnica puede ser cuando usamos diferente grosor en la letra, variando el estilo pero no la tipografía, poniéndolas en negritas, itálica, agrandando el espaciado, etc.

Por último, generar un contraste por medio de la posición y orientación del elemento.
2. Énfasis

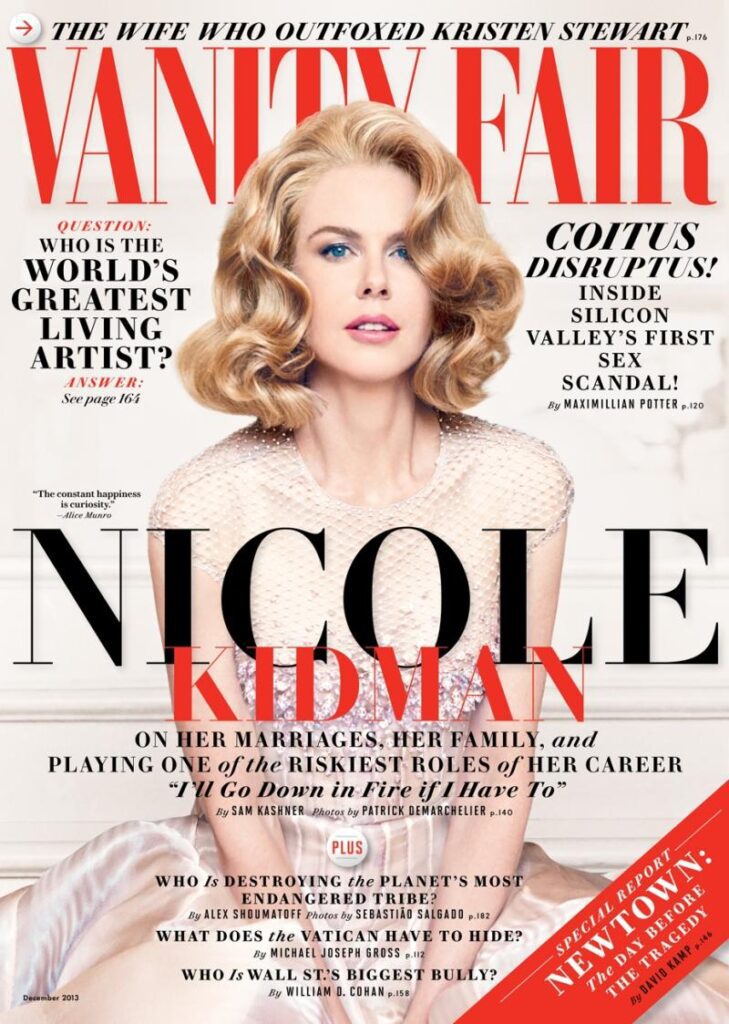
El énfasis en un diseño, es cuando se le da un interés especial a un elemento o área, tiene que ser superior a la del resto de los elementos de la composición. Así, al tener un punto focal, llevamos la mirada del espectador a la parte que queremos destacar.
En estos ejemplos no solo se logra resaltar la parte del mensaje que consideramos más importante, si no, se le agrega al diseño cierta fuerza o dramatismo:
3. Jerarquía

En el énfasis hablamos de proporcionar más o menos importancia de los elementos, en la jerarquía es lo mismo, pero aplicados en la información en sí.
Al acomodar los elementos mediante la jerarquía podemos ayudar al espectador, llevándolo de la mano para la lectura de la información. Los ejemplos más claros pueden ser las revistas o periódicos, como en páginas web:


4. Espacio

El espacio, en el diseño, es de suma importancia, ya que ayuda a englobar la estructura de la composición gráfica. Sin él, no se entendería nada, sin un orden visual.
¿Pero qué es el espacio?
En general, es la distancia alrededor de todos los elementos de nuestro diseño
Al momento de trabajar en un diseño, considera no solo los elementos visuales como imágenes, tipografía, formas, si no, cómo se van a acomodar, ordenar y agrupar. Al usarlo, podemos separar elementos, con espacio amplio o bien, conectarlos, dependiendo del espacio. Si utilizamos un espacio negativo amplio, es posible que demos énfasis en los elementos que se encuentran en él.
El espacio también ayuda a lograr un equilibrio en el diseño y puede ser asimétrico o simétrico. Al usar algo asimétrico, genera un equilibrio que le da interés y dinamismo al diseño. Un buen aprovechamiento del espacio, ayuda a respirar a los elementos, por lo tanto, obtenemos un diseño limpio y con información fácil de digerir.
Cuando diseñamos tenemos que tomar en cuenta, que no siempre el objetivo, es rellenar todo el lienzo sobre el que vas a trabajar. A menudo, es de igual importancia, lo que dejamos fuera como lo que va dentro del diseño.
Por último, el uso de espacio negativo está en el diseño de logotipos, donde el espacio positivo es de suma importancia, ya que juntos pueden expresar el logo y separados es algo completamente diferente.
Cuando diseñamos tenemos que tomar en cuenta, que no siempre el objetivo, es rellenar todo el lienzo sobre el que vas a trabajar. A menudo, es de igual importancia, lo que dejamos fuera como lo que va dentro del diseño.
Por último, el uso de espacio negativo está en el diseño de logotipos, donde el espacio positivo es de suma importancia, ya que juntos pueden expresar el logo y separados es algo completamente diferente.


5. Alineación


En el diseño, cuando hablamos de alineación, es para organizar los elementos visuales y textuales dentro de la composición. Al alinear todos los elementos, podemos crear equilibrio, estructura y conexiones, para un resultado más claro y limpio.


Si los elementos se alinean, dan la sensación de orden y claridad.


En algunos diseños que contienen mucho texto o elementos, la alineación juega un papel primordial, para la lectura y el entendimiento. En este ejemplo, podemos apreciar que si usamos correctamente la alineación y el espacio, facilita la legibilidad de la información.
Sin embargo, hay que tener en cuenta que cuando uno le da mucha importancia a tener un orden y alineación, puede que este se vuelva aburrido, dependiendo del contexto de cada diseño. En este caso, el diseñador tendrá el desafío de seguir una alineación pero rompiendo la monotonía, con algo más divertido y dinámico.
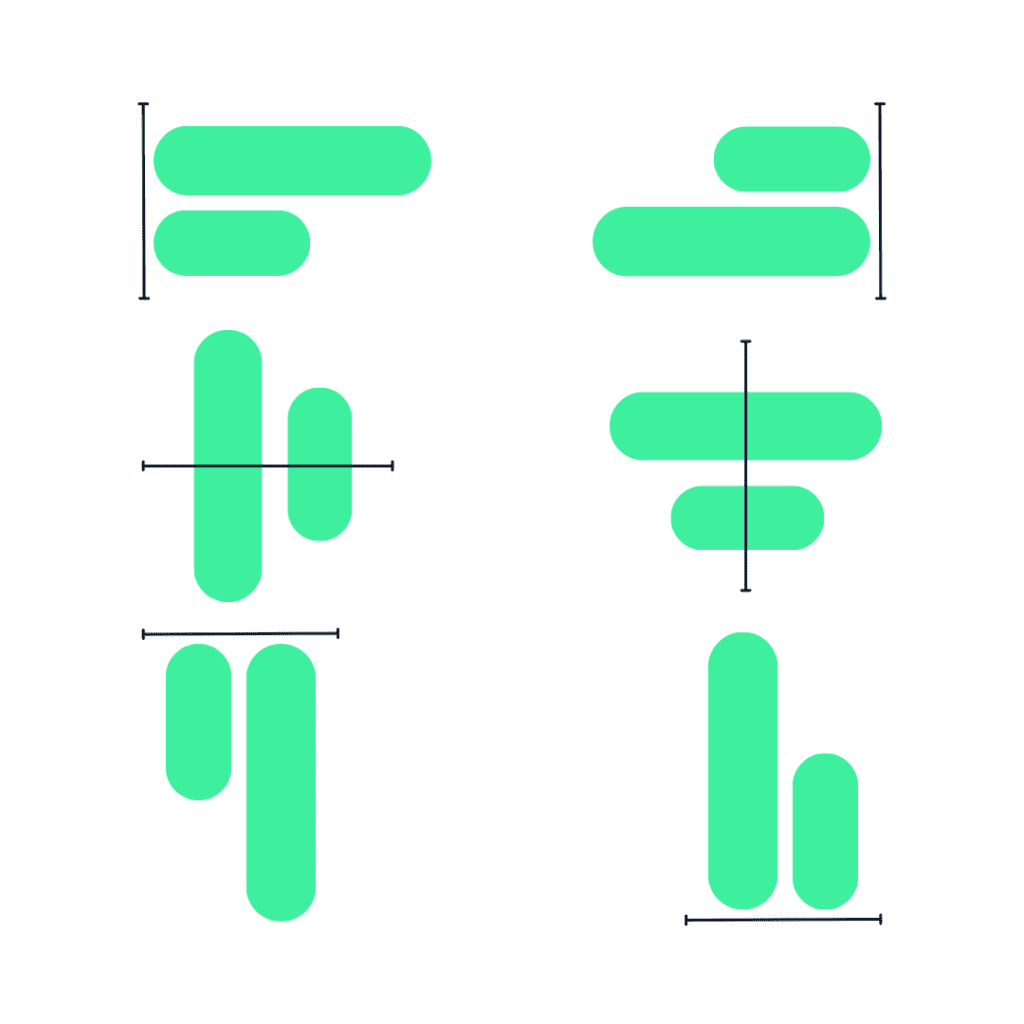
6. Equilibrio

El equilibrio es la distribución del peso visual de todos los elementos, importante para mantener la atención del observador. Lo que buscamos, es darle un mismo peso a todas las partes del diseño.
Existen dos tipos: simétrico y asimétrico
Cuando un diseño tiene un equilibrio simétrico, podemos ver que el eje central se divide en dos partes casi iguales o visualmente equivalentes. Sugiere, estabilidad, constancia, orden.
Pero, cuando un diseño tiene un equilibrio asimétrico, podemos ver que existe una distribución desigual, normalmente con diseños pequeños y otros demasiado grandes. Propone impacto, dinamismo y tensión.
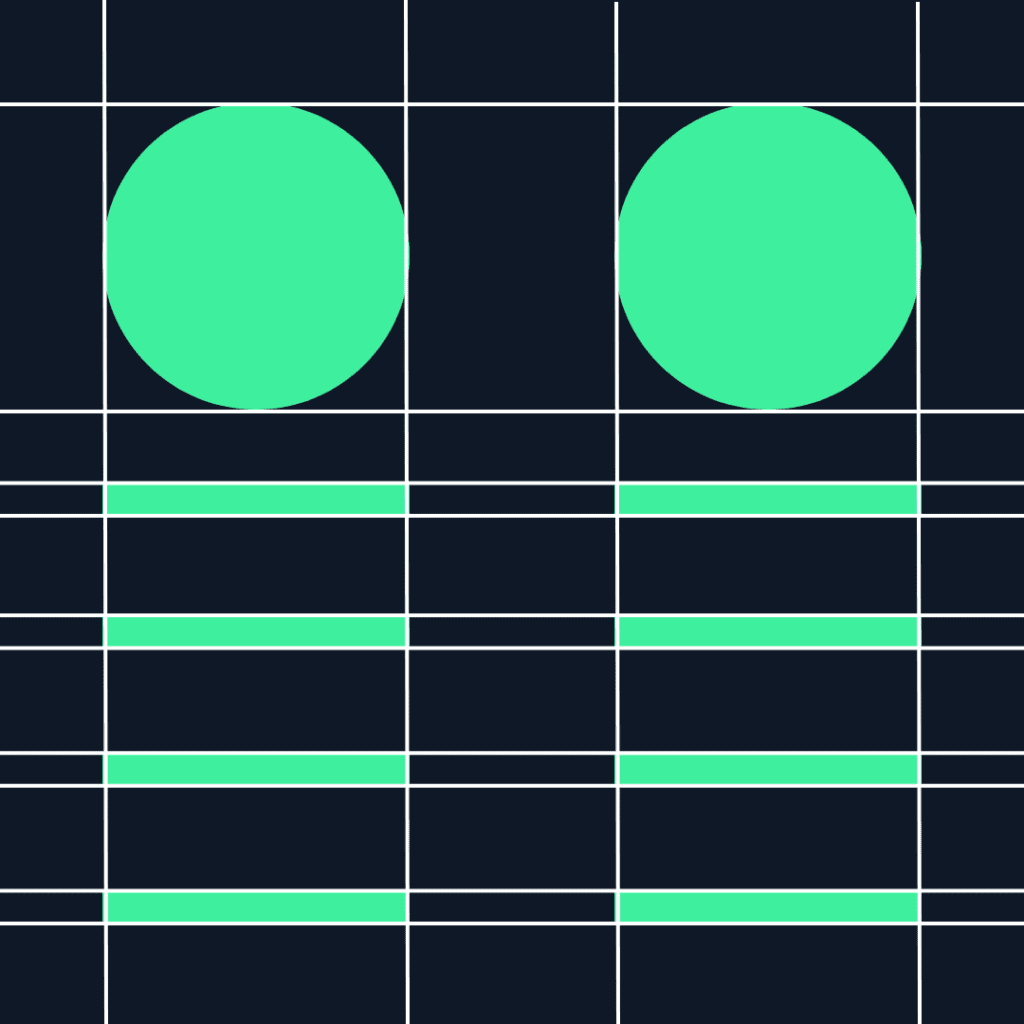
7. Repetición

La repetición es el uso de elementos iguales o similares, a lo largo del diseño. Se usa principalmente para crear una consistencia visual, un ritmo y reforzar un mensaje. Es decir, que se busca diseñar con un cierto estilo y dar una sensación de familiaridad.
En estos ejemplos podemos encontrar, como se usa la repetición para dar una impresión, con el uso de tipografía, formas, colores o fotografías, para crear un estilo propio. Usando efectos similares hacen que se vuelva un diseño memorable.


Conclusiones
Los principios del diseño gráfico, te van a ayudar a generar un buen diseño, es por eso, que es importante saberlos y utilizarlos en tus diseños cada que puedas, casi de manera automática.
Ahora que los conoces, fíjate en otros diseños, ¿Qué observas de los elementos? ¿Qué principios fueron utilizados? ¿Fueron utilizados de manera correcta? Analiza si estos, facilitan la comunicación visual, de lo que se busca transmitir.
Práctica y dedica tiempo a estos principios del diseño gráfico. Guarda este post para futuras referencias 🤠
Inspirado en blog de Harphy Murx




